Talking Through Symbols
Visual Systems
Interactive Design
Publication
3D Design

The Iranian people have historically hidden their true messages in layers of symbolism and metaphors due to a lack of freedom of speech. I developed a coded visual system using abstract forms and traditional Persian motifs to bring attention to this issue, which is often overlooked. The audience is invited to decode the messages using a provided key and help give a voice to the silenced. The goal is to shed light on this enduring issue that affects many, including the people of my country.
![]()
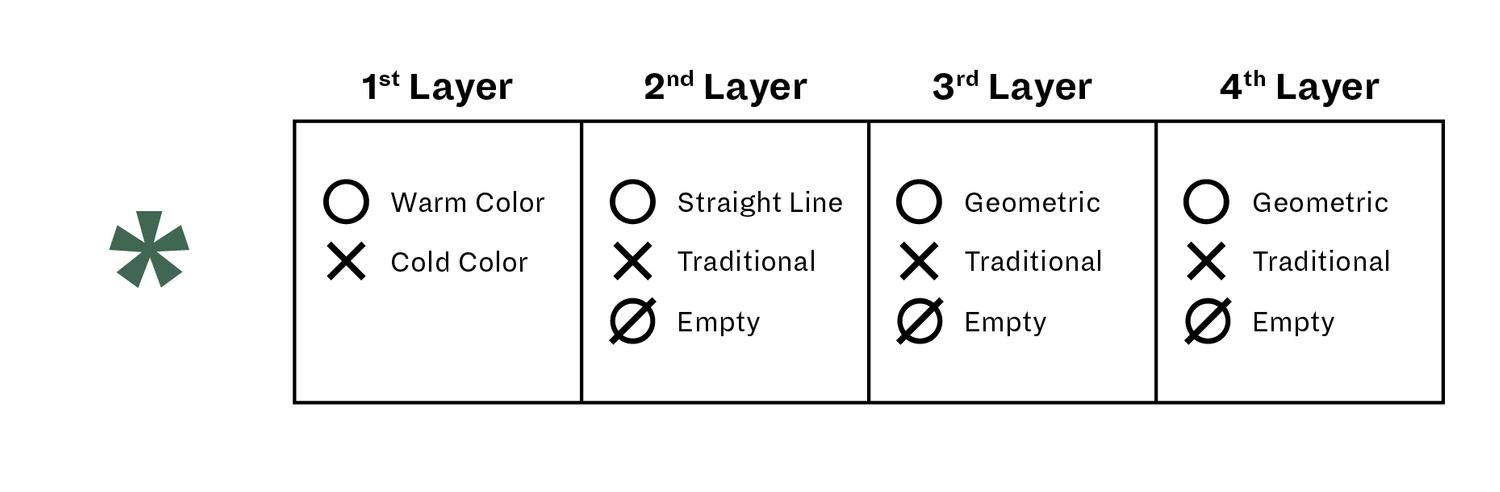
I developed a system to generate an abstract visual language to code the language. Each letter is represented by an abstract shape created by overlapping of up to four layers of symbols. I assigned a code to each letter, consisting of four digits with values of O, X, or null. The table below outlines how different values of the four layers are assigned to various visual characteristics, which are later translated into symbols.
![]()
![]()
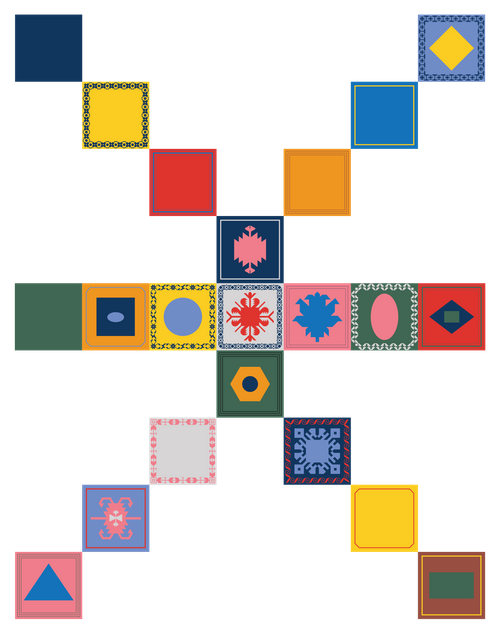
The background layer is the first layer and appears in every letter. It is composed of either cold or warm colors or monochrome systems with white and a color/black. All symbols have a perfect square shape. The graph below illustrates the positioning of each layer and its borders on top of one another.
![]()
The second layer is the border, which can be either geometric in shape (various forms of a straight line) or based on traditional motifs.
![]()
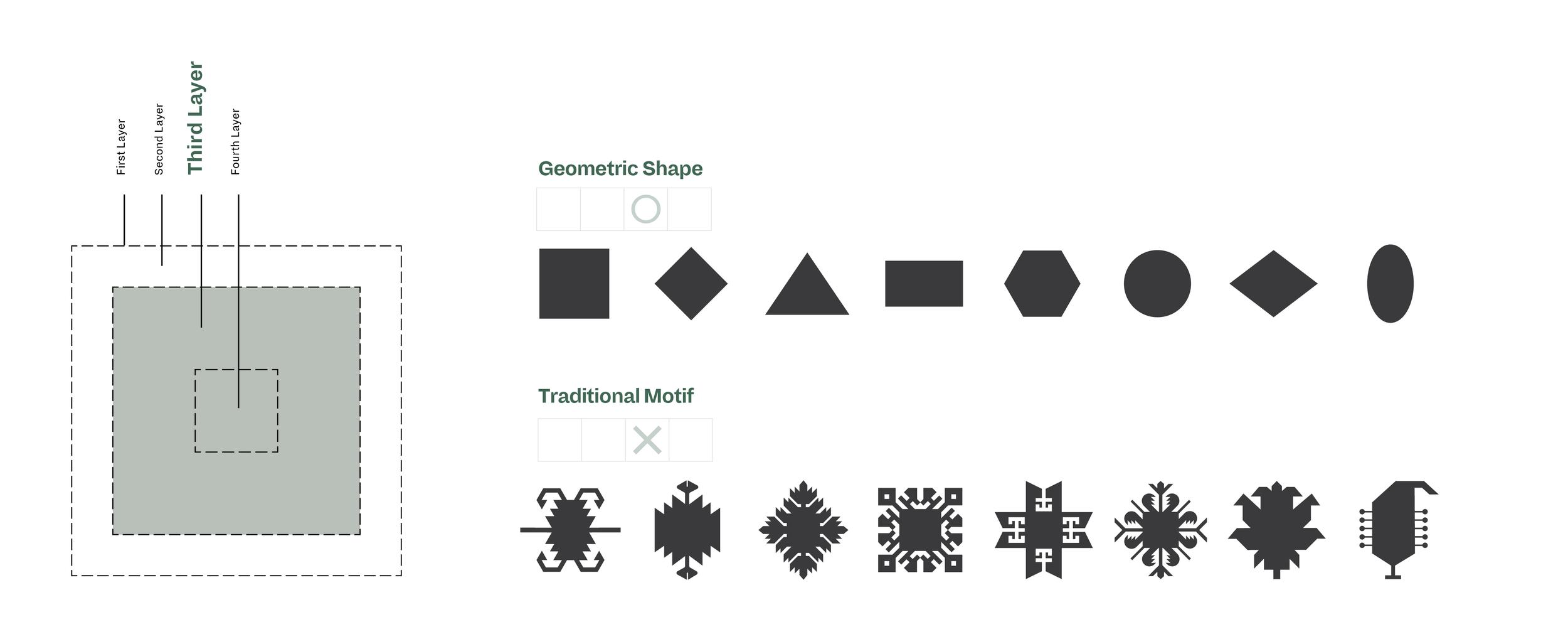
All the symbols are one of the two groups of traditional or geometric, which represent one of the many dualities I’m facing: tradition vs. modernity. There is no overlap between the second and the third layer, so they are easily distinguishable from each other.
![]()
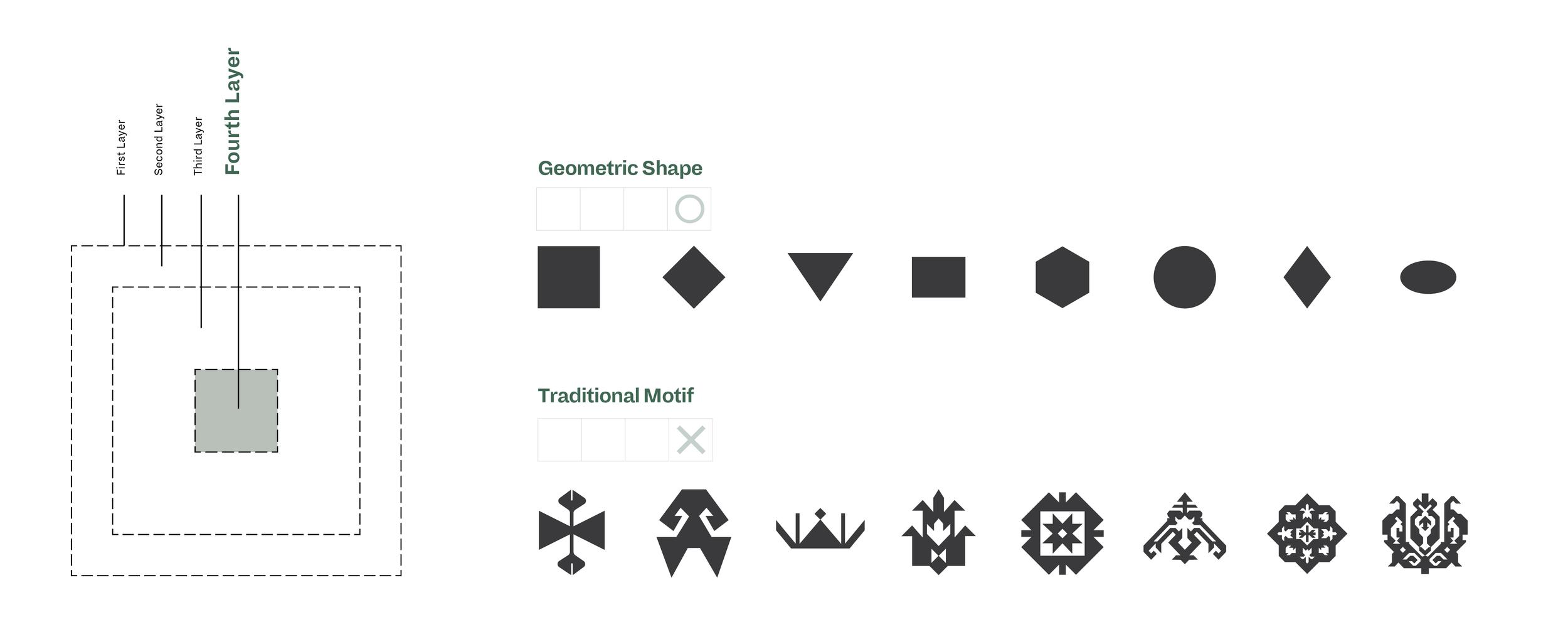
The fourth layer is the one that appears the least in the symbols since most of the letters have null as their fourth layer. It is the smallest component as well and sits right on top of all the other layers.
![]()

I developed a system to generate an abstract visual language to code the language. Each letter is represented by an abstract shape created by overlapping of up to four layers of symbols. I assigned a code to each letter, consisting of four digits with values of O, X, or null. The table below outlines how different values of the four layers are assigned to various visual characteristics, which are later translated into symbols.


The background layer is the first layer and appears in every letter. It is composed of either cold or warm colors or monochrome systems with white and a color/black. All symbols have a perfect square shape. The graph below illustrates the positioning of each layer and its borders on top of one another.

The second layer is the border, which can be either geometric in shape (various forms of a straight line) or based on traditional motifs.

All the symbols are one of the two groups of traditional or geometric, which represent one of the many dualities I’m facing: tradition vs. modernity. There is no overlap between the second and the third layer, so they are easily distinguishable from each other.

The fourth layer is the one that appears the least in the symbols since most of the letters have null as their fourth layer. It is the smallest component as well and sits right on top of all the other layers.


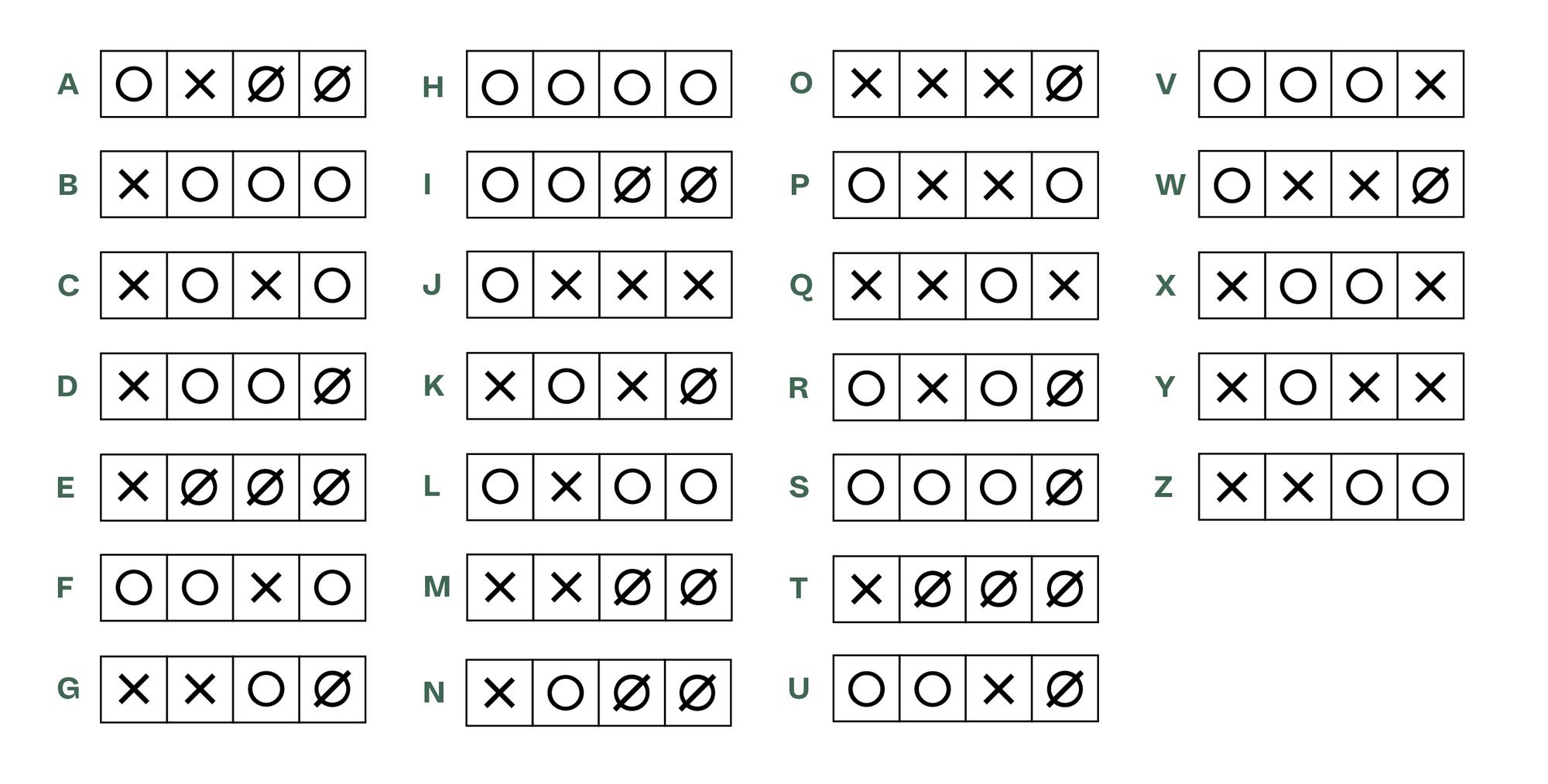
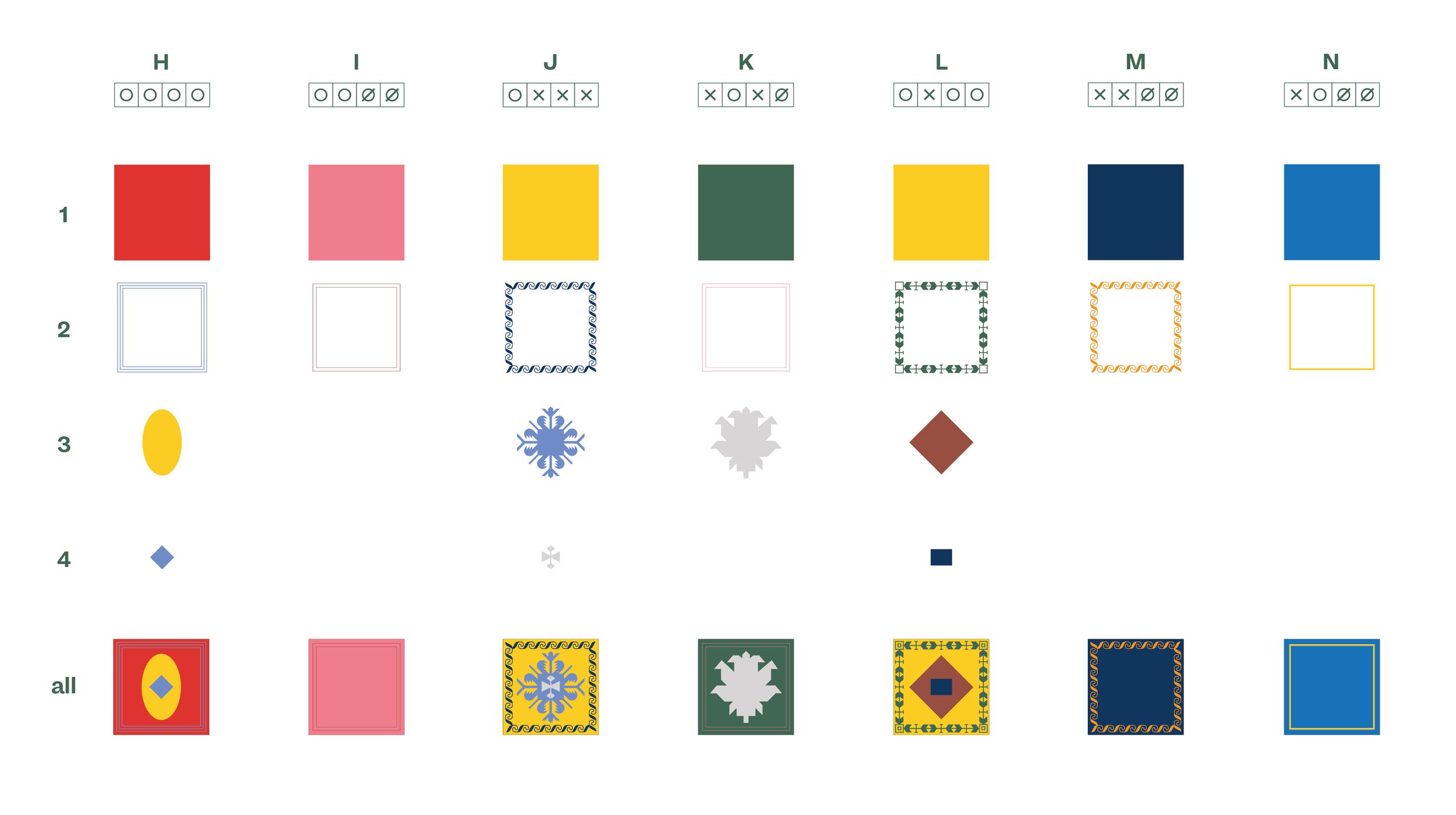
This system allows for up to 1,715,000 different ways to create a letter, depending on how many layers are active in that letter. Below is a sample set of the alphabet created using the system.





By connecting the encrypted squares, like any alphabet system, you can create sentences and messages.


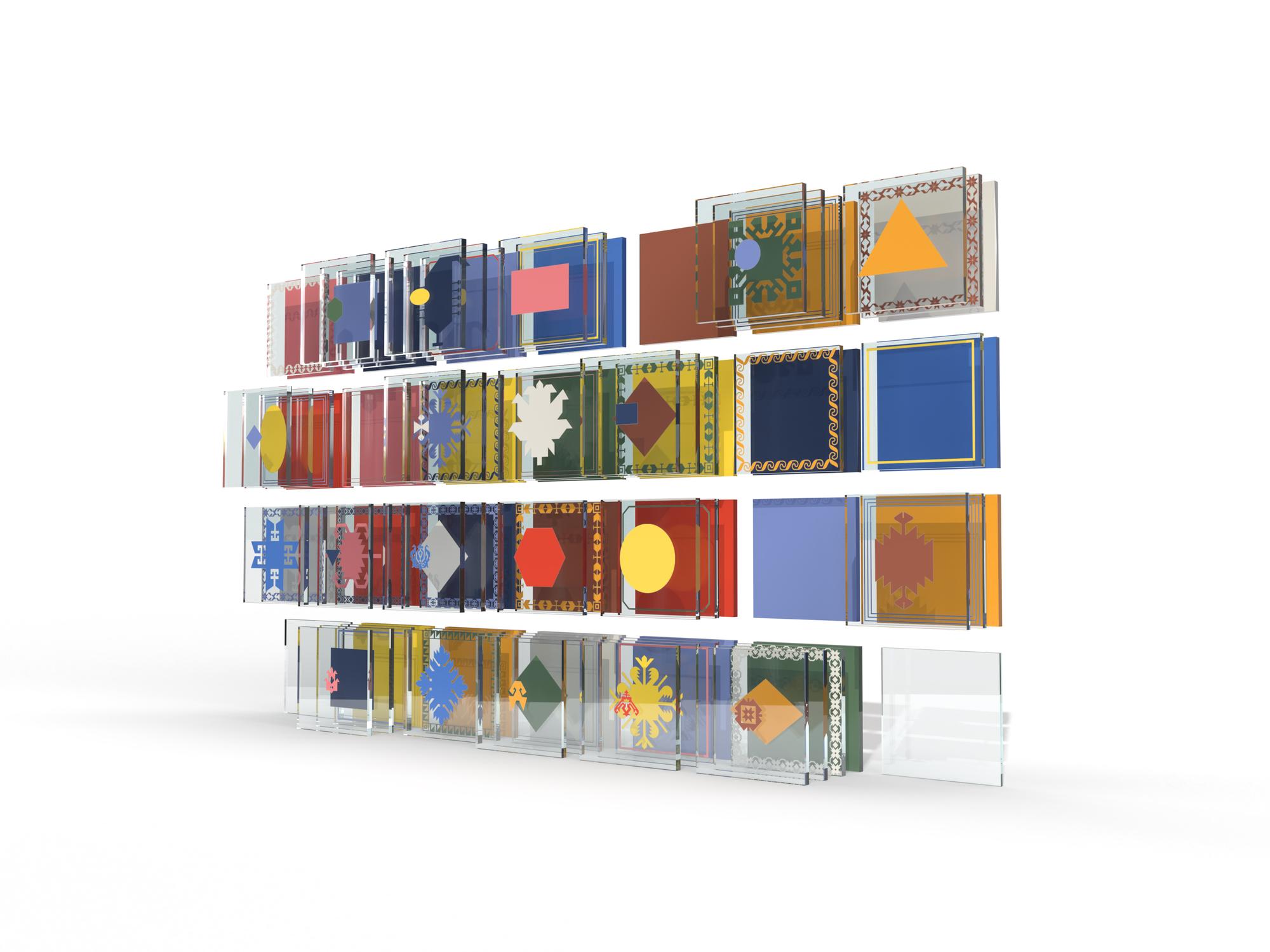
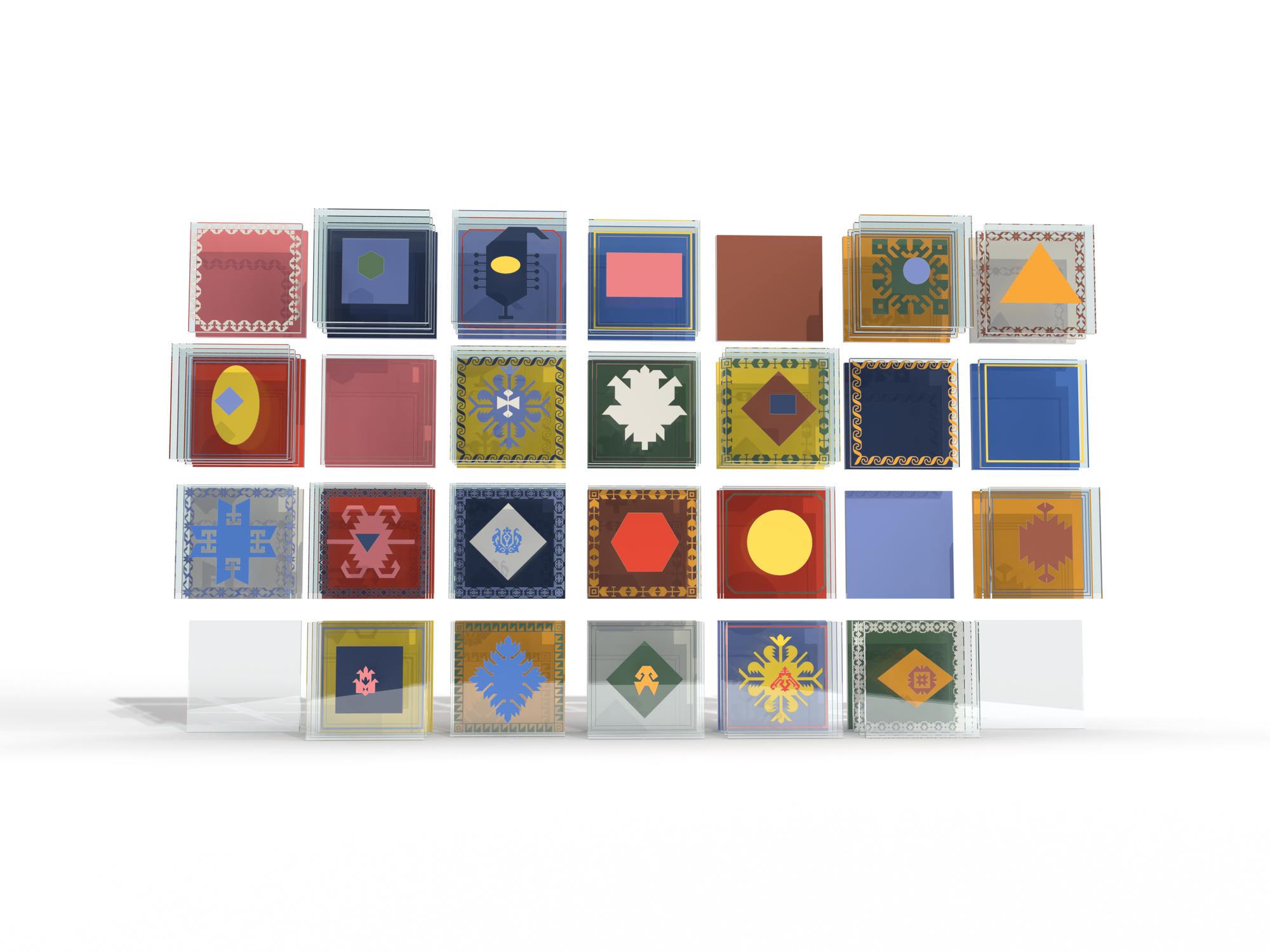
My original plan for the thesis show was to showcase a large-scale installation of the symbol alphabet. The installation would have consisted of letters made up of four layers of acrylic, with each acrylic sheet having one symbol silkscreen printed on it. This would have allowed the viewer to see the layers separately or, at a certain perspective, see all the layers on top of each other. Additionally, extra acrylic sheets would have been provided for the audience to interact with and create their own letters and words using the provided key.
However, due to the 2020 pandemic and self-isolation, I came up with a different solution to bring my vision to life for the final show.



Since Issuu has recently changed its policy for publishing books more than 50 pages. This thesis book is temporarily unavailble. I’m currently looking for free alternatives! (coming soon)